Charlie Font
Announcement video
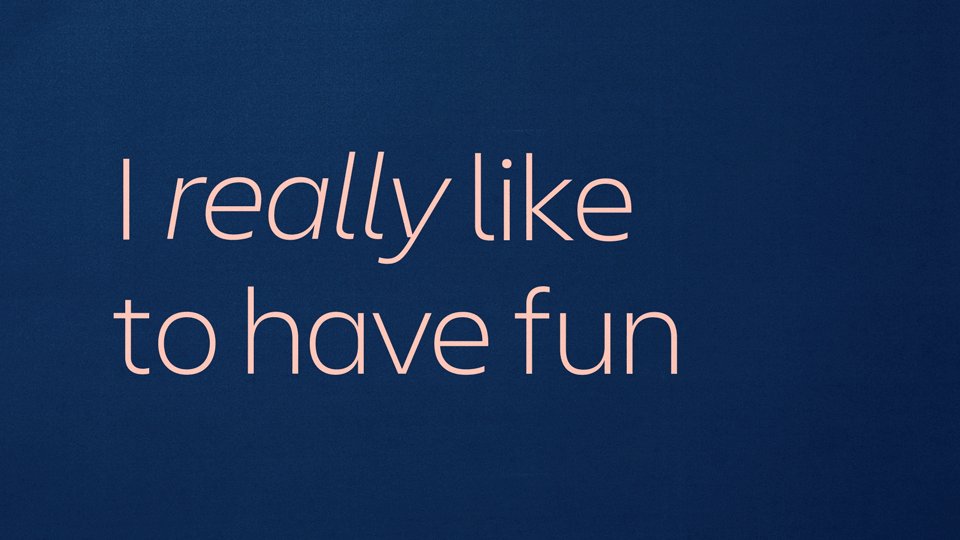
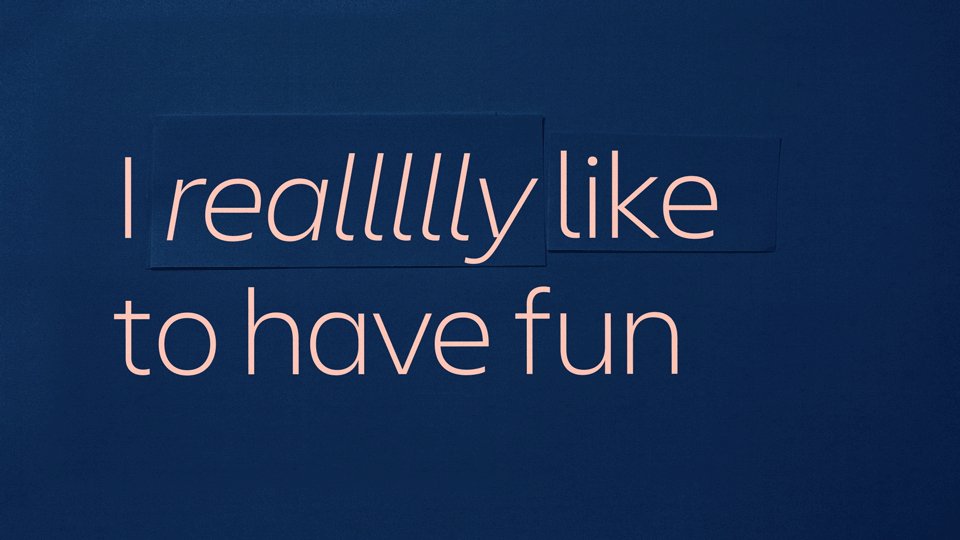
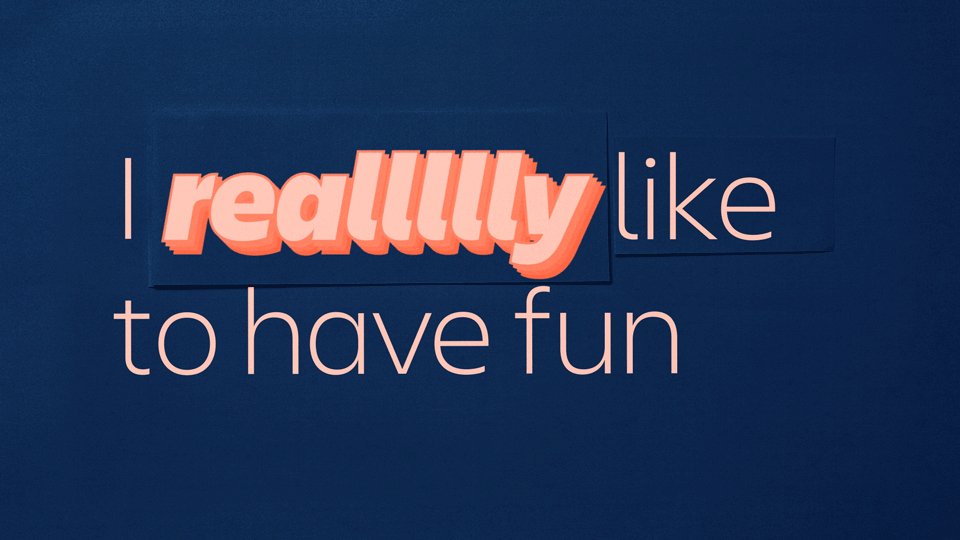
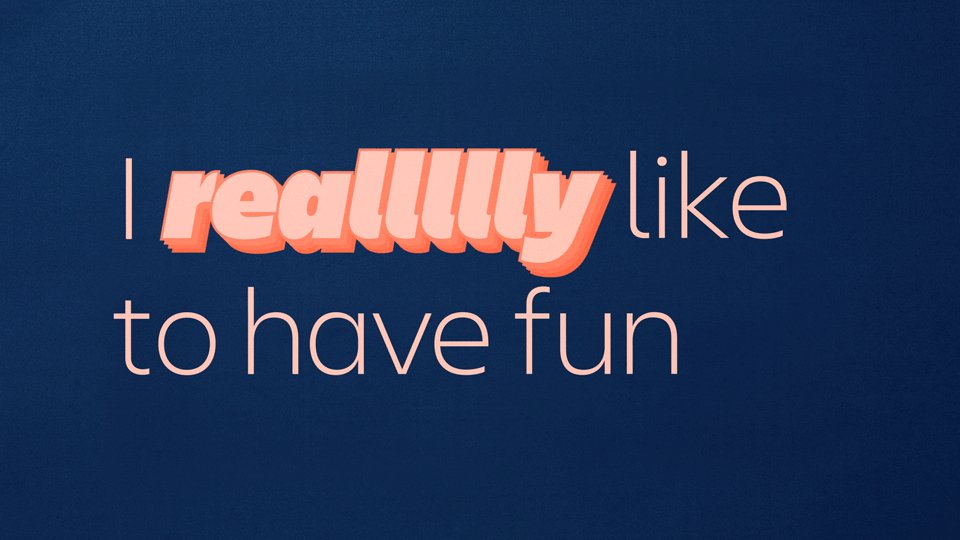
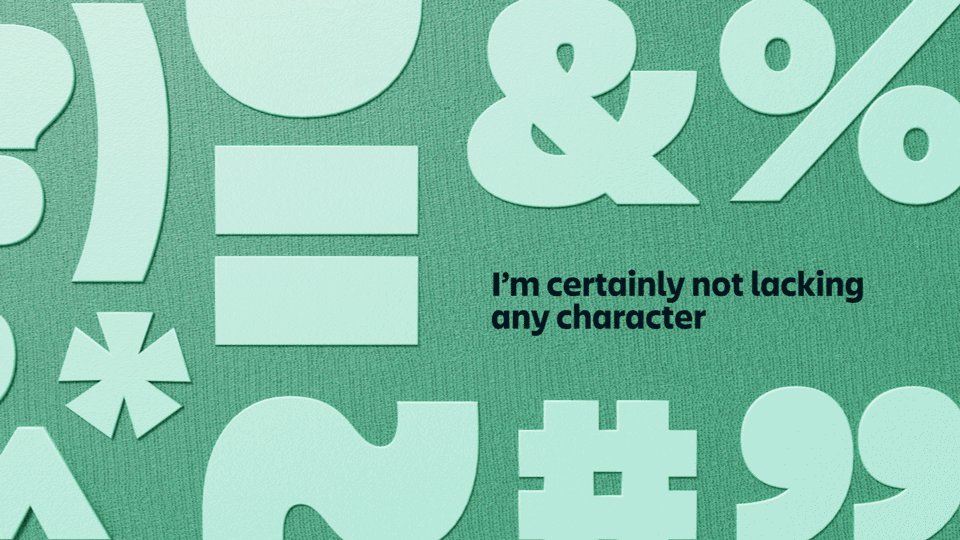
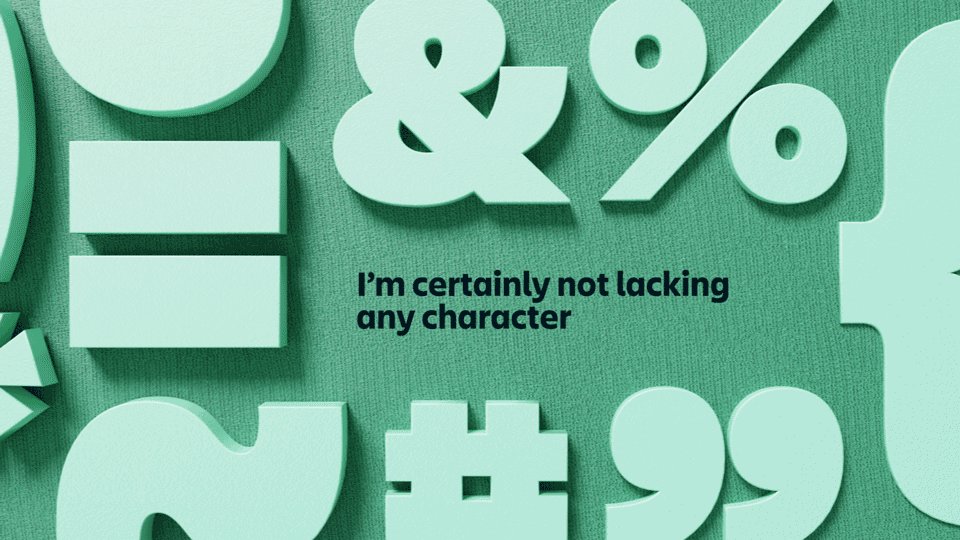
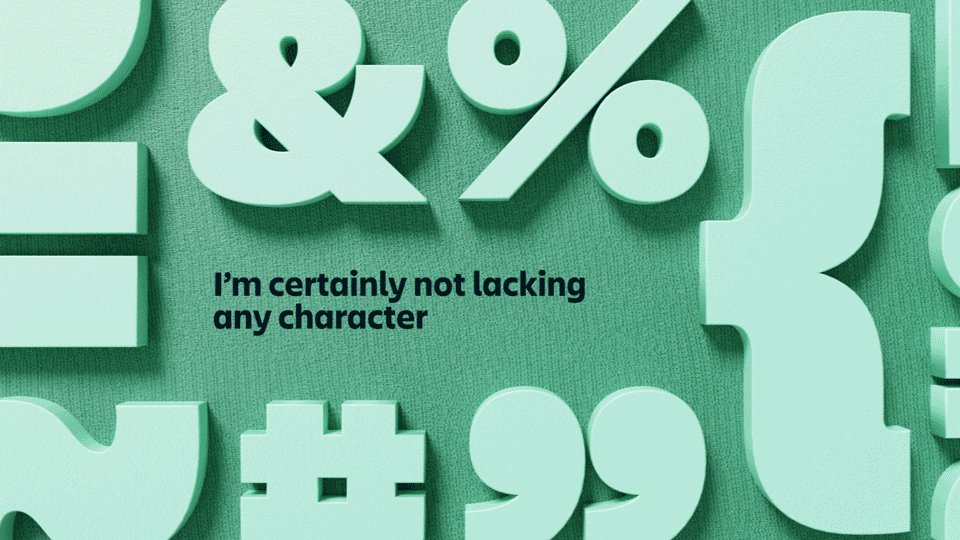
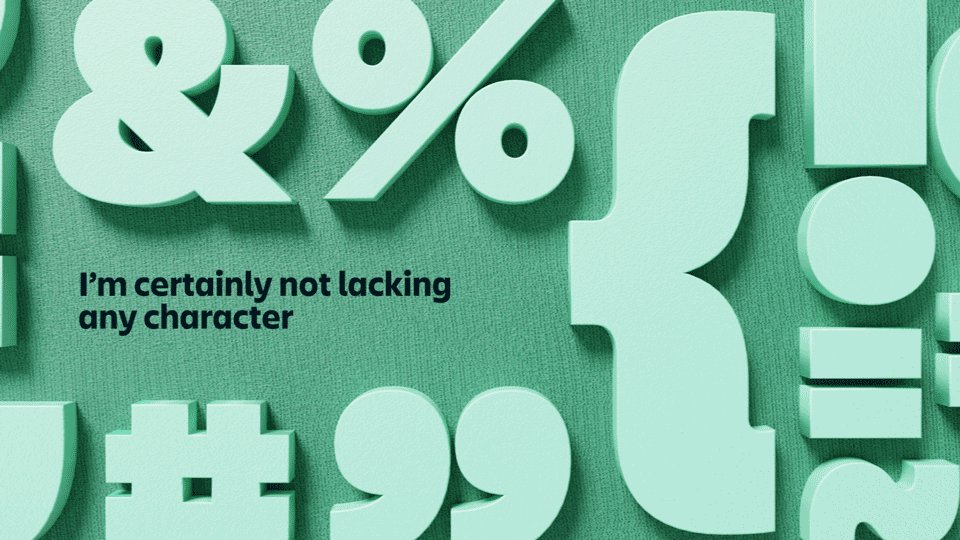
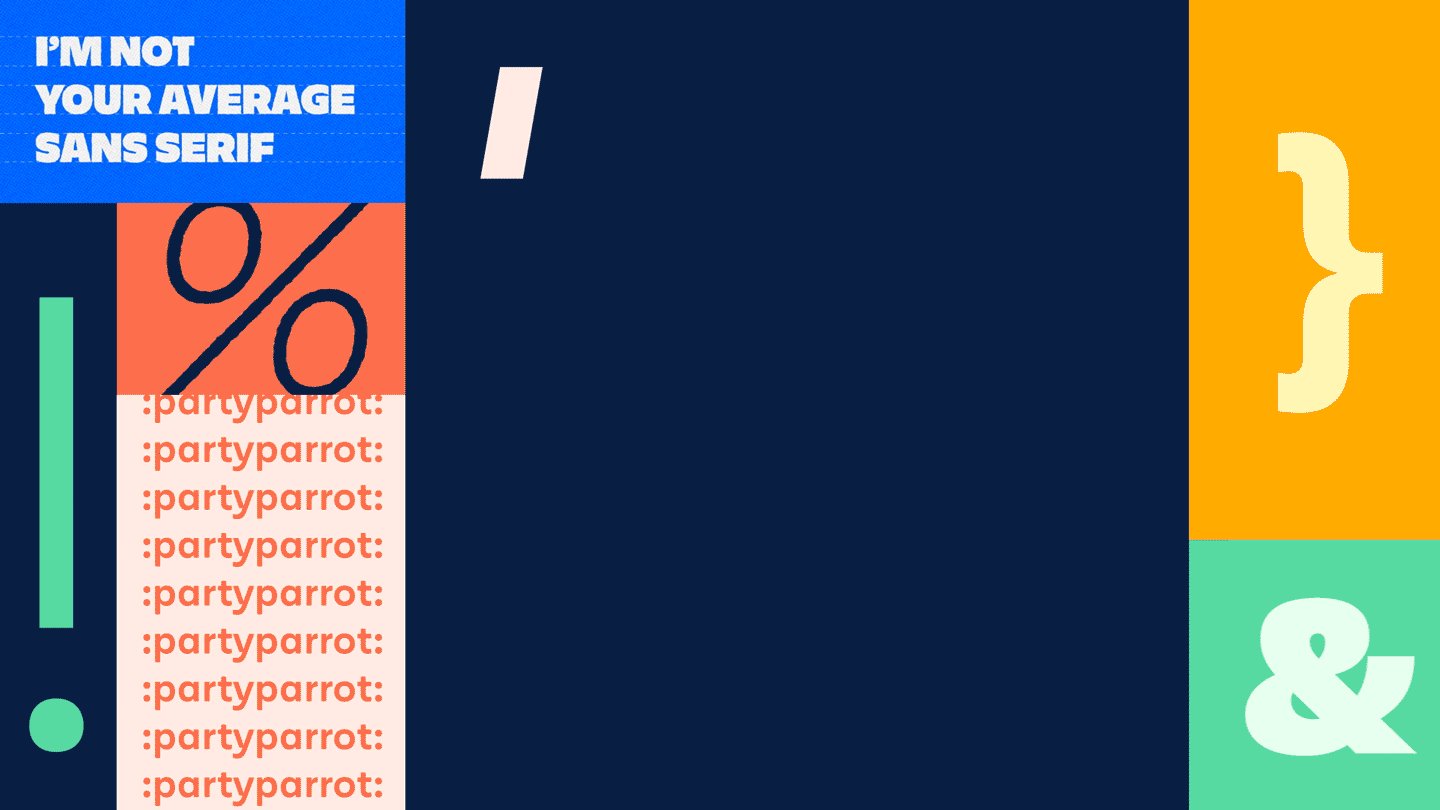
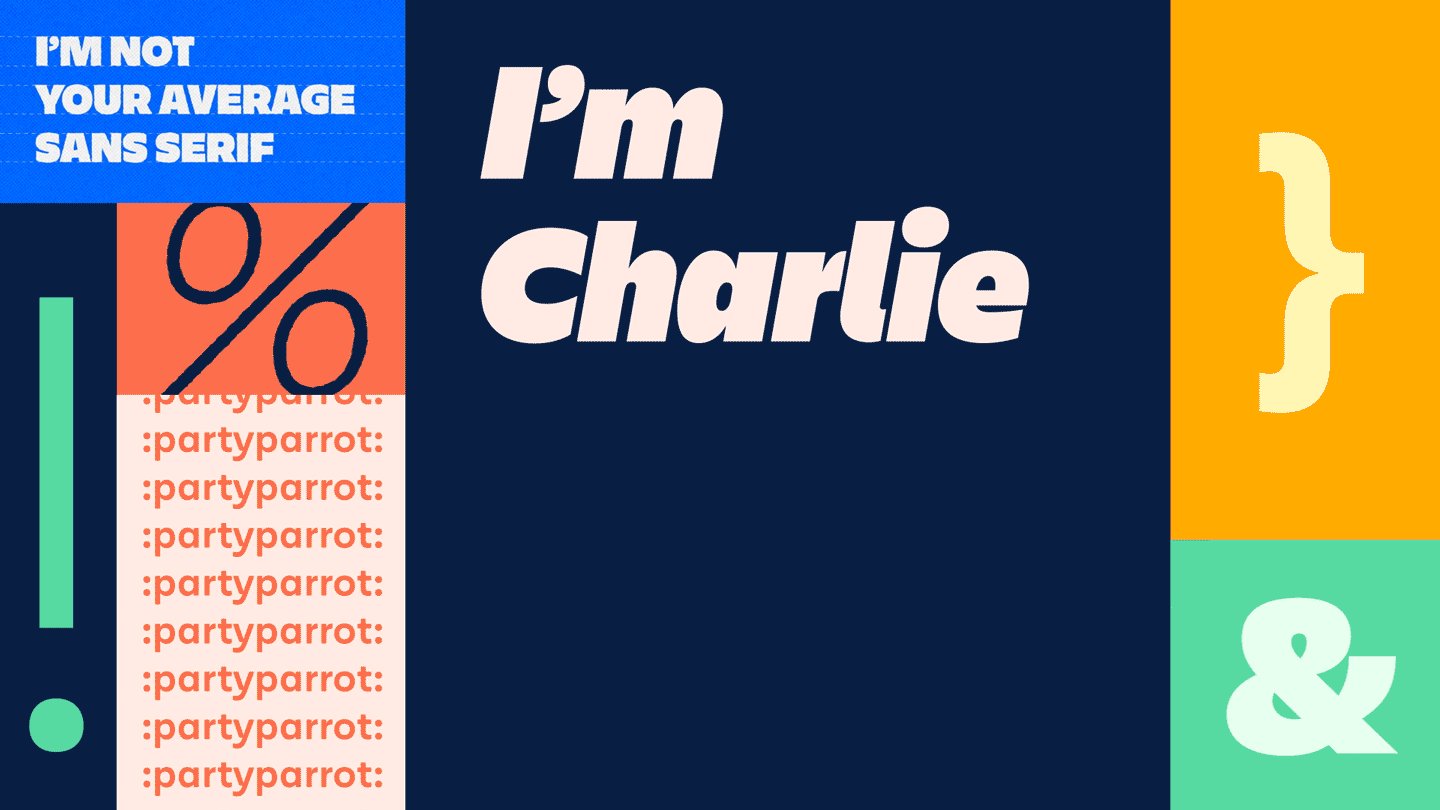
As part of a larger rebrand, Atlassian worked on a custom font with OhNo Type Company. Building a bespoke, fun, and quirky font was one thing, but getting change-adverse company employees to install the new typeface on their computers was the next challenge. To help spur internal adoption of Charlie Font, we created this intentionally low-key video to create buzz and show off how flexible and fun the typeface can be.
We were small and scrappy back in those days. I collaborated directly with Sara, Atlassian’s longest-running brand designer, on the concept and tone over a short coffee meeting. She handled the copywriting and design while I pushed the styling and motion design. To show the versatility of the typeface, I pushed myself to animate using a variety of techniques – bouncy vector, stop-motion paper, through to tactile 3D, and glow-y neon. Paired with an island jam audio track, the video was very well received, resulting in soaring installation and adoption rates.
Design: Sara VanSlyke,
Additional Design: MJ Rowe
Motion Design: Kimball Denetso
Additional animation: Kyu Kim
Music: E Ruscha V - Who Are You







Design styleframes











